Googleアドセンス不合格の初心者ブロガーが直した4個のこと
Googleアドセンス、合格のために何をしたらいいのか、分からないですよね。僕もその一人です。
そんなブログ初心者ではありますが、合格に向けていくつか改善してみた点をまとめてみたいと思います。
2020年5月2日にGoogle Adsenseを申請して、2020年5月13日に不承認の通知が来ました。
不承認の理由としては「新型コロナの影響で審査ができませんでした」というようなことが書かれていました。
Twitterなどで調べてみたところ、今までだったら「普通にレベル低いから出直してきてね」と書いていたところを、「新型コロナの~」って書いてあるらしい、という噂も見つかりました。
「新型コロナの影響じゃ、落ちても仕方ないよね」と言い切ることは簡単ですが、この機会によりユーザビリティの高いサイトを目指してみようと思い、いくつか手を入れたので、ブログ運営報告としてまとめておこうと思います。
目次
1.【Google Adsense】不合格をもらう前の状況

記事内容と投稿数
当ブログはジャンルとしては雑記ブログになります。
コンテンツとしては
- プログラミング学習のアウトプット (実際の記事のリンクはこちら)
- 実際に使ってみた物の紹介記事 (実際の記事のリンクはこちら)
- ブログの運営報告や、ちょっと流行ったもののまとめなど(実際の記事のリンクはこちら)
の二つがメインになっています。
プログラミング学習のアウトプット
プログラミング学習のアウトプットは完全に自己満足です。進捗を誰かに向かってアウトプットすることで、「今日はさぼってしまおうかなあ」という弱い自分に打ち克つ糧としています。
読者に提供できる価値としては、
- 学習のために書いたコードを活用してもらえる
- 同じ教科書に取り組む人の助けになる
ということを考えています。
プログラミング関係の記事は、申請時に1記事、結果が出た日には9記事ありました。
実際に使ってみた物の紹介記事
実際に使ってみた物の紹介は、本当にオススメしたいものを、いかに魅力的に書けるかの練習です。Webライティングが注目される昨今ですが、ライティングスキル向上のためには試行錯誤が必須だと思います。その練習の場として、ガジェットのオススメ記事を書いています。
読者に提供できる価値としては
- 商品自体に出会う機会の増加
ということを想定しています。申請時にはガジェット紹介記事が1記事、結果が出た時には2記事でした。
ブログの運営報告や、ちょっと流行ったもののまとめなど
この項目は、自分がブログを続けるためのモチベーションのために書いている記事です。読者に提供できる価値はなさそうな気がします。申請時は1記事(ブログを開設しました!みたいなやつ)で、結果が返ってきたときには3記事でした。
一日のPV数
一日のPV数は10いくかいかないかくらいです。(実際の数字はもう少しありますが、表示確認用とかに自分で見た分。)
Google Search Analyticsとかで見ると、Organic SearchよりもTwitterに貼ったリンクから流れてきてくれる方が多い感じです。
その時点で設置していた要素
Google Adsense合格のために必要な要素として色々な方がいろいろなことを言っています。
実際のところ、合格基準というのはカチっと定義されているわけではないようです。
申請時、きちんと整備できていた項目は
- 独自ドメイン
- プライバシーポリシー
- ナビバー
- ランディングページを用意する
- アイキャッチ画像
の4つでした。
「設置していた」というのとは違いますが、コンテンツの内容も、規約に反するものではないはずです。
今回、Google アドセンスが不合格になったことで、もう一度調べなおし、以下のような記事を参考にしながら、足りないものを洗い出しました。
そして以下の項目が足りないことが分かりました。
- 文字数(そもそも確認していない)
- お問い合わせフォームの設置
- SSL化
これと合わせて、読者の悩みを解決する記事に出来ているか?という点も、もっと突き詰めないといけません。
2.【Google Adsense】ユーザビリティ向上のために30分で追加したもの
先ほどのリサーチの反省を踏まえて、以下の項目を追加しました。
- お問い合わせフォーム
- SSL化
- 管理人のひとことプロフィール
- XMLサイトマップ
以下で、順番に導入の手順や参考にしたページをご紹介します。
(1) お問い合わせフォームの固定ページ作成(約10分)
WordPressでブログを作成しているので、「Contact Form 7」というプラグインを導入しました。
導入にはこちらの記事を参考にさせていただきました。
実際の手順を簡単にまとめると
- プラグイン「Contact From 7」のインストール。その後 有効化
- ダッシュボードのサイドバーに追加された「お問い合わせ」から、お問い合わせフォームの設定、保存
- お問い合わせフォーム用の固定ページを作成
- 手順2で設定したお問い合わせフォームから、リンクをコピー
- お問い合わせフォーム用の固定ページにリンクをコピペ → 公開
- お問い合わせフォーム用の固定ページをヘッダーとフッターのメニューに追加
という感じです。
お問い合わせフォームも特にこだわらなければ、メール2のお礼メールをちょっと追加するくらいで、そんなに時間はかかりません。
(2) SSL化(http://をhttps://にした)
SSL化は前から意識していて、プラグインもインストールしていたのに忘れていた(きちんと有効化されていなかった)ものです。
みなさんも気を付けましょう。
ブロガー界隈にはXserverが多いですが、私はさくらインターネットでサーバーを借りています。
さくらインターネットが提供しているプラグインである、「さくらのレンタルサーバ 簡単SSL化プラグイン」を使いました。
手順としては
- レンタルサーバのコントロールパネルにて、Let’s ecryptを申請し、SSL化の証明書を取得(ここはやってた)
- SSL化プラグインをインストール(ここもやってた)
- SSL化を実際に行う(ここを忘れてた)
という感じになります。
さくらインターネットの公式サポートページで分かりやすく書いてあるので、リンクをまとめておきます。
さくらインターネットでWordPressを使っているけど、SSL化はしていない方はぜひこの機会に導入してください!
SSL化のプラグインを「有効化」とするだけでは終わりではありません!
WordPressダッシュボードのサイドバーから、「設定」→「SAKURA RS SSL」→チェックボックス2つにチェックを入れて「SSL化を実行する」ボタンを押す。
プラグインの「有効化」ボタンで終わりではなく、「SSL化を実行する」ボタンを押して完了です!
おそらく、WordPressに再びログインする形になると思います。これでSSL化はバッチリ。
検索窓のところのURLが「http://」から「https://」となっていますね?
「http://」のアドレスは、セキュリティ上良くないということで、Google検索などにインデックスされなくなるとまことしやかにささやかれていた時期がありましたが、あれはいつからだろう…? 何にせよ、そんなに大変じゃないので、きちんと導入しましょう!
(3) 管理人のひとことプロフィールをウィジェットに設置(約10分)
誰がコンテンツを提供しているのか?というのも、読者にとってはとっても大事な情報ですよね。
トップページに簡単な自己紹介を書いて満足していたのですが、
「わざわざトップページなんて見ない」
という意見に首がもげるほどうなずいてしまったので、サイドバーにひとことプロフィールを追加しました。

こちらの記事を参考にさせていただきました。
「WordPress プロフィール設置」で調べて出てきたページをいくつか見たのですが、こちらの記事の表示順は5番目くらいでした。
一番シンプルで分かりやすいと思うんで、さっさと一位になって欲しいですね。
簡単に手順をまとめておくと、
- ウィジェットの画面に移動
- 「カスタムHTML」を設置したい場所にドラッグ&ドロップ
- 上記サイトのHTMLコードをコピペ
- プロフィール画像をメディアライブラリにアップロード → 画像のURLを取得
- カスタムHTMLの画像URLを差し替え、文章を編集
という感じです。本ブログでは無料テーマの「Lightning」を使用しているので、このような設置方法を採用しましたが、有料テーマには既にひな形が用意されている場合もあるようです。
ちなみに、プロフィールの画像はTwitterで知り合ったにゃんもさん(@challgen_nyanmo)に描いていただきました!
「ココナラ」というサイトからにゃんもさんに依頼することもできますので、もしプロフィール写真にお困りの場合は是非お願いしてみてくださいね!(リンクはこちら)
(4) XMLサイトマップを作製(5分くらい)
「All in one SEO」というプラグインを入れています。各投稿ごとのキーワードやディスクリプションをいじったりとかはするのですが、サイトマップはいじったことがありませんでした。
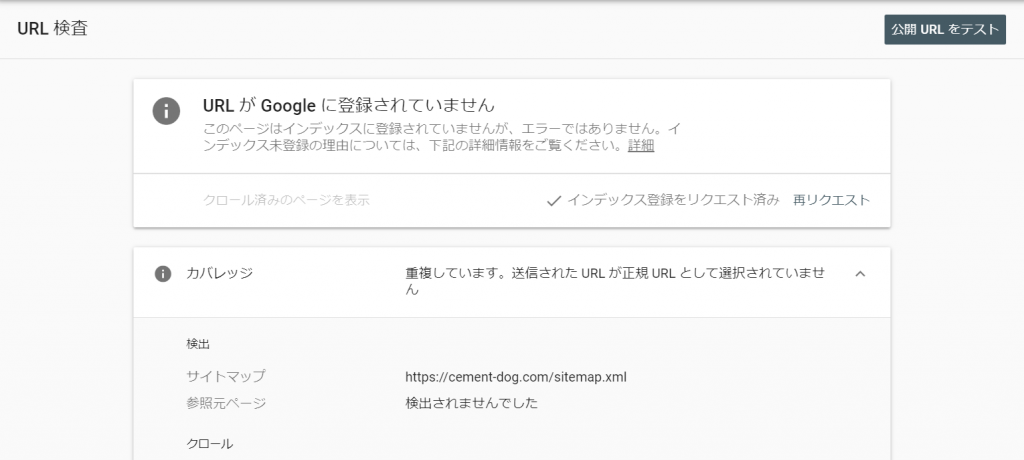
これまで、Google Search Consoleで、記事を書くたびにURLをコピペして、
「URLを検査」→ インデックスをリクエスト
というのだけやっていたのですが、下の画像の

サイトマップが検出されませんでしたというところが気になったので、「All in one SEO」から作ってみました。
手順としては
- All in one SEOをインストール → 有効化
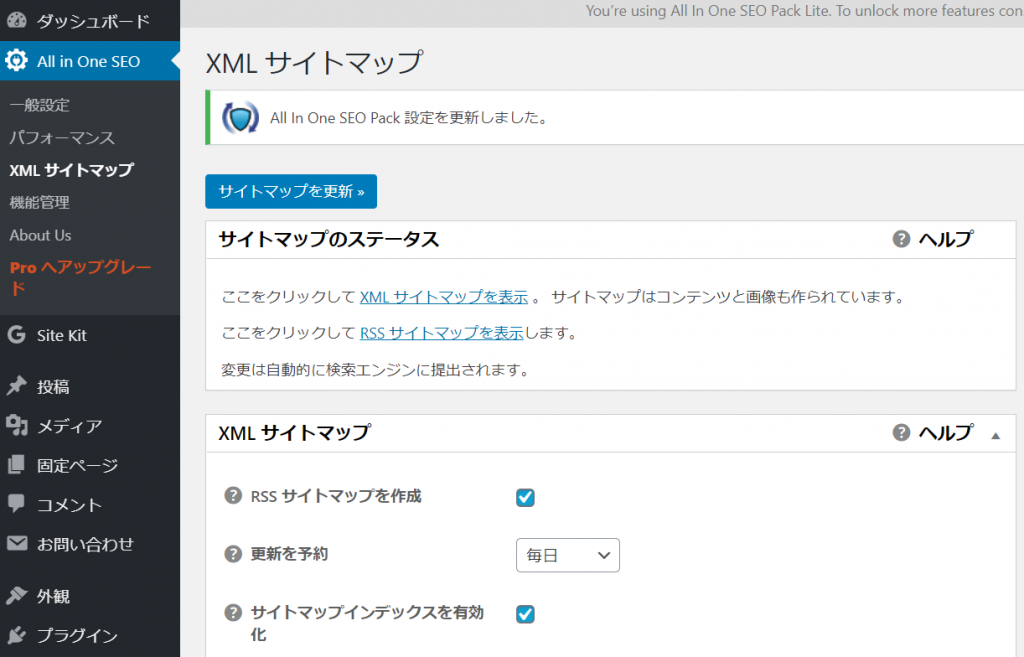
- WordPress管理画面のサイドバーから、「All in one SEO」→ XMLサイトマップ
- 「サイトマップを更新」ボタンを押す
今後、Google Search Consoleのほうにサイトマップが認知してもらえるか楽しみです。
設定はこんな感じにしました↓

その後、XMLサイトマップを表示というところをクリックして、

この画面のURLをGoogle Search Consoleに送信しました。
Google Search Consoleのサイドバー中の「サイトマップ」から、「新しいサイトマップを追加」というところにURLを貼り付け、送信を押すだけです。
3. 【Google アドセンス】今後の追加を検討しているもの
SEOキーワードを絞った記事
いわゆる「SEO (Search Engine Optimazation)」を意識した記事を生産することです。
ただ、キーワードを選んでも価値を提供できる記事を書かないと意味がないので、その辺を実行するにはもう少し勉強が必要そうです。そのため、今後の課題とさせていただきます。SEO対策としてよく言われる「ユーザーファースト」の記事の大事さは身に染みて分かっているので、良い記事をきちんと書けるレベルまでリサーチしたいと思います。
画像のAltテキストを記載する
ペタペタ貼った画像が何の画像なのかを記載するところです。
画像が表示されなかった時に替わりに表示される文字だからAlt(Alternative)なんですかね?
じつはこれ、Googleさんがサイトをチェックする際にサイトを回るのに参照する情報だという噂がありまして、きちんと書いておいたほうが良いらしいということでした。
Lightningテンプレートでは(WordPressの標準機能かもしれませんが)、画像を挿入した時に左のサイドバーに出てくる
「画像設定」→「Altテキスト」
のところに画像の内容を英語で簡単に書きました。「画像設定」が出てこない場合は、サイドバー上部のタブが「ブロック」になっているか確認してみてください。
4. まとめ
ということで、ブログ初心者の私が意識して導入したユーザビリティ向上のための内容は以下のとおりです。
- 独自ドメイン
- プライバシーポリシー
- ナビバー
- ランディングページを用意する
- アイキャッチ画像
(↑ここまではあったが不合格)
- お問い合わせフォーム (NEW!)
- SSL化 (NEW!)
- 管理人のひとことプロフィール (NEW!)
- XMLサイトマップ (NEW!)
不合格を受け、追加した項目たち。
無事合格することができたら、タイトルに「結果合格!」みたいなんをつけてリライトしたいですね笑
これからもがんばります!
リライトじゃなくて新しい記事にしちゃいましたが、この記事を書いてから約1か月後、無事に合格しました!
こちらの記事でまとめていますのでぜひ。

